top of page
OSTRO - Flow Builder
About Project
The Ostro platform is composed of Flow Builder, which empowers people to navigate their health.
It creates informative connections between those who make medicines and those who take them. The platform helps millions of people live healthier lives by creating personalized healthcare journeys that boost engagement for consumers and HCPs, and drive value for life sciences brands.
Role
Product Designer
Responsibilities
UX/UI
Prototypin
Research and Analysis
Problem
The company is facing a challenge with its current intake flow implementation, which heavily relies on manual processes. This approach is proving to be time-consuming, as any changes to the flow require developer intervention followed by quality assurance across multiple environments. As a result, creating or modifying the flow based on customer requests can take anywhere from a day to a week, or even longer for more complex changes.

Solution
-
to enable the Customer Success team to perform client setup and modification for new implementations of Intake Flow;
-
provide Admin Panel accessible to CS to support pathing and styling per protocol;
-
offload work from the dev team i.e. optimize the cost of launching a new customer or maintaining an existing one;
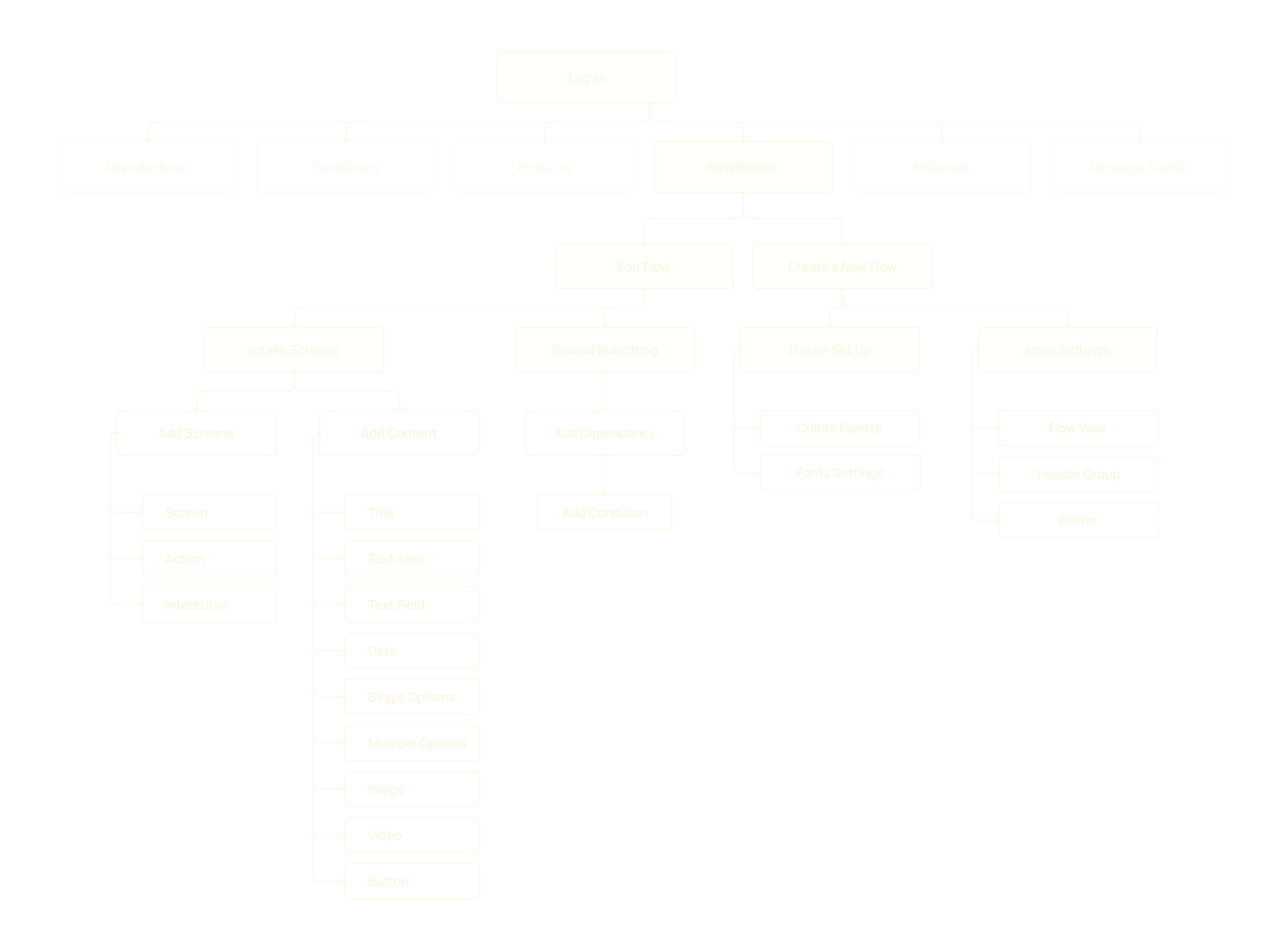
Information Architecture

Screens List
The screen builder empowers users with the flexibility and control to design captivating and user-friendly screens without the need for coding or technical expertise.

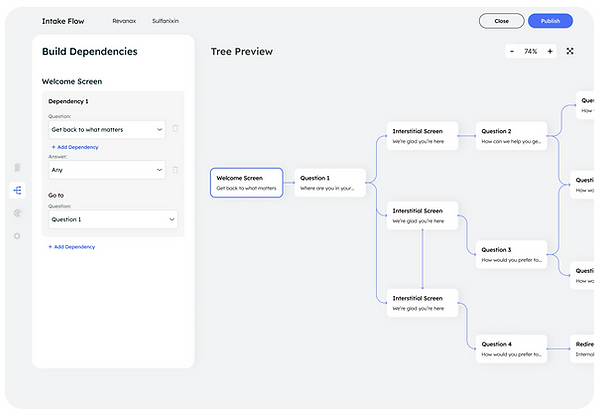
Build Dependencies
With screen branching, users can easily design and configure conditional logic within their interface or application. They can specify different actions or next steps based on user input, such as button clicks, form submissions, or specific conditions being met.


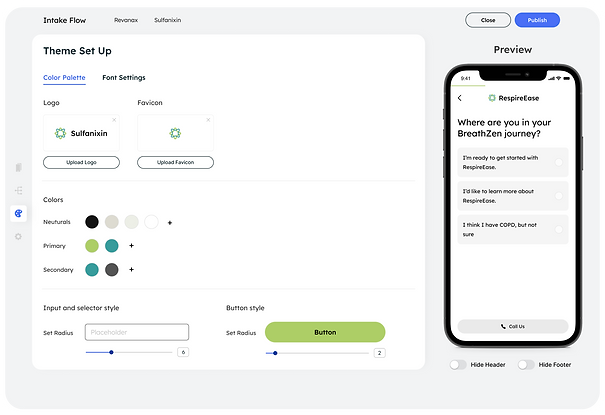
Theme Set Up
Color Palette
The logo and colors setup screen is designed to allow users to customize the visual identity of their theme. Users can upload their own logo or choose from a selection of pre-designed logos.

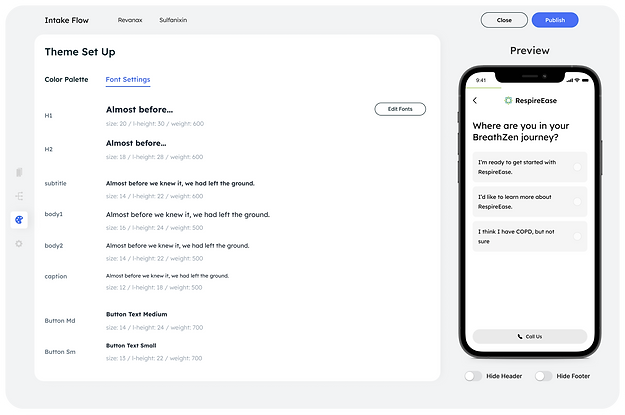
Font Settings
The typography setup screen empowers users to define the text styles and fonts used throughout their theme. Users can select from a range of font options and customize various aspects such as font size, weight, and line spacing.

bottom of page

